Je continue mon travail sur le dénombrement avec ma petite patiente autiste. Grâce entre autres aux exercices effectués avec l’application « 10 doigts », elle arrive désormais à associer des collections de doigts à des nombres arabes. Mais je voudrais maintenant qu’elle dénombre des collections d’images, et surtout qu’elle produise des groupes nominaux comprenant des adjectifs numéraux cardinaux du type « trois éléphants ».
Comme elle aime bien les jeux de loto, j’ai donc créé un jeu de dénombrement pour elle. Je vous propose aujourd’hui le tutoriel pour fabriquer un jeu identique, en vous servant des logiciels Picto Selector pour la trame du jeu, et Microsoft Paint pour la modification des images.
Pour commencer il s’agit de créer la trame du jeu de loto dans Picto Selector. J’ai donc créé une nouvelle feuille et j’ai choisi une disposition « A4 Paysage Dynamique » avec 5×4 pictogrammes par page.
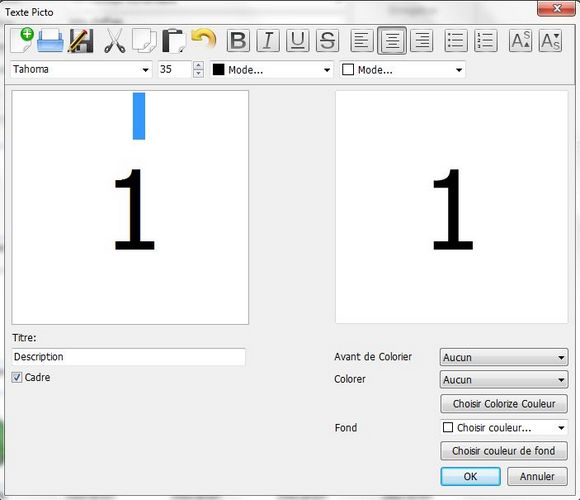
Ensuite il faut créer un « Texte Picto » pour le chiffre 1. Pour cela j’ai fait 2 lignes de texte : une ligne vide, et une ligne avec le chiffre 1. J’ai ensuite choisi une police de taille 100 pour le chiffre 1, j’ai centré l’ensemble du texte, et j’ai joué sur la taille de police pour ma première ligne jusqu’à ce que le chiffre 1 soit au milieu de mon picto en terme de hauteur.
J’ai copié-collé ce chiffre 9 fois et j’ai modifié chacun des pictos pour avoir la première planche de mon loto : les nombres de 1 à 10.
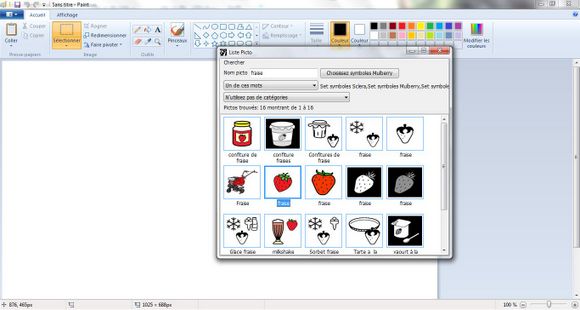
Pour ajouter les images, j’ai utilisé l’option « afficher pictos » afin d’obtenir le menu de recherche de Picto Selector. J’ai ensuite glissé-déposé l’image choisie à l’aide de ce menu de recherche dans le logiciel Paint (ex ici : une fraise).
Puis j’ai modifié mon image dans Paint en la redimensionnant puis en faisant du copier-coller (pour en obtenir 7 dans le cas des fraises). J’ai alors enregistré ma nouvelle image comprenant 7 fraises dans un nouveau fichier en la nommant adéquatement. Et j’ai procédé de même pour toutes les autres images.
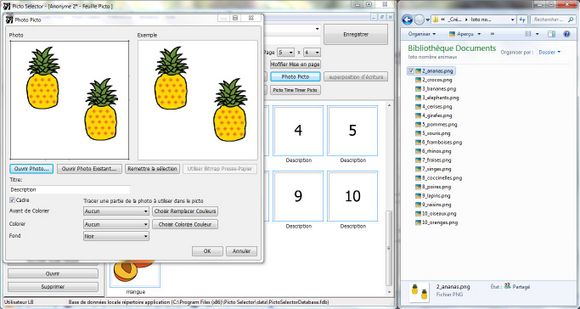
Après cela je suis retournée dans Picto Selector et j’ai choisi d’ajouter un « Photo picto ». Pour aller plus vite il m’a suffit de glisser-déposer le fichier image précédemment créé (« 7_fraises.jpg » ou « 2_ananas.jpg » dans mon cas) dans l’interface de création des pictos photos. A refaire pour tous les fichiers et voilà les images de mon jeu de loto.
Enfin j’ai fait divers copier-coller (un petit raccourci clavier au passage : touches CTRL + C pour copier, CTRL + V pour coller) pour organiser les planches de mon jeu de loto.
Si cela vous intéresse vous pouvez télécharger mon jeu de loto en cliquant ici. Le jeu est disponible sous licence Creative Commons (BY-NC-SA). Il est prévu pour être imprimé recto-verso :
- page 1, recto : planche nombres puis cartes animaux, planche nombres puis cartes fruits,
- page 2, verso : planche côté animaux, cartes côté blanc, puis planche côté fruits et cartes côté blanc,
- page 3, recto : planche nombres puis cartes vêtements, planche nombres puis cartes instruments,
- page 4, verso : planche côté vêtements, cartes côté blanc, puis planche côté instruments et cartes côté blanc.
Il est donc possible de jouer de 2 manières : soit en associant les images strictement identiques, soit en associant chaque image au nombre correspondant.
Si vous avez aimé ce tutoriel et/ou ce jeu, n’hésitez pas à le partager avec vos amis, à cliquer sur « J’aime », à Tweeter, ou encore à vous inscrire à la Newsletter pour obtenir directement les nouveaux articles dans votre boîte email dès qu’ils sont publiés !








Merci
De rien 🙂
Ping : Une astuce pour mixer PECS et utilisation d’une tablette tactile | Ortho & Co.
Coucou Lydie !
connais-tu une alternative Mac à picto selector qui ne fonctionne que sous windows ?
Merci !
Coucou Charlotte,
Non malheureusement pour l’instant je ne connais pas d’alternative Mac, mais si j’entends parler de quelque chose je te tiens au courant !