Aujourd’hui je voulais vous présenter une application iOs qui permet de générer facilement divers exercices à visée pédagogique : Bitsboard (version Lite gratuite ou Pro à 3,59€, et elle les vaut largement) par l’éditeur Grasshopperapps.
 Présentation de l’application
Présentation de l’application
Il s’agit d’imagiers comprenant des images auxquelles sont systématiquement associés un son et un texte. Il est possible de créer ses propres imagiers mais aussi d’en récupérer des déjà faits par d’autres utilisateurs.
La première force de l’application c’est qu’à partir d’un imagier elle est capable de générer automatiquement un peu plus d’une douzaine d’exercices. Ses autres points fort résident dans ses fonctionnalités de partage et de personnalisation.
Dans les points négatifs on retrouve une interface en anglais, et le fait de ne pas pouvoir personnaliser par joueur les items à utiliser dans chaque imagier .
Créer un imagier
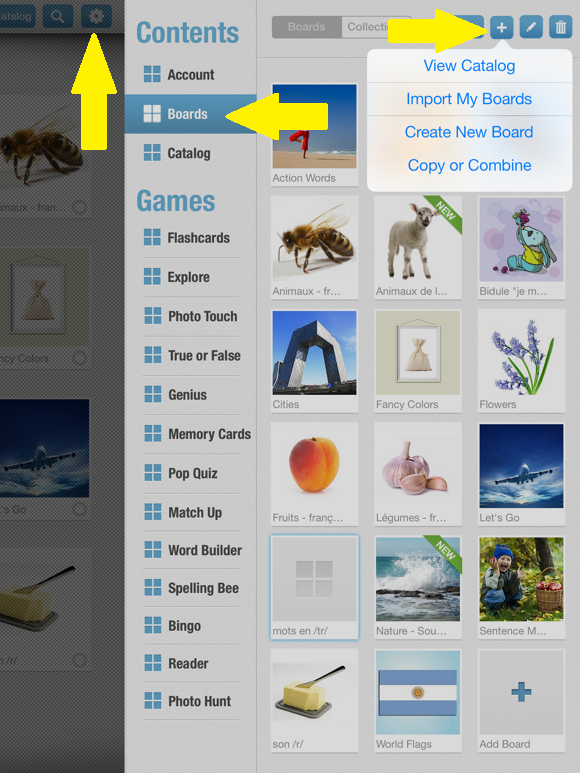
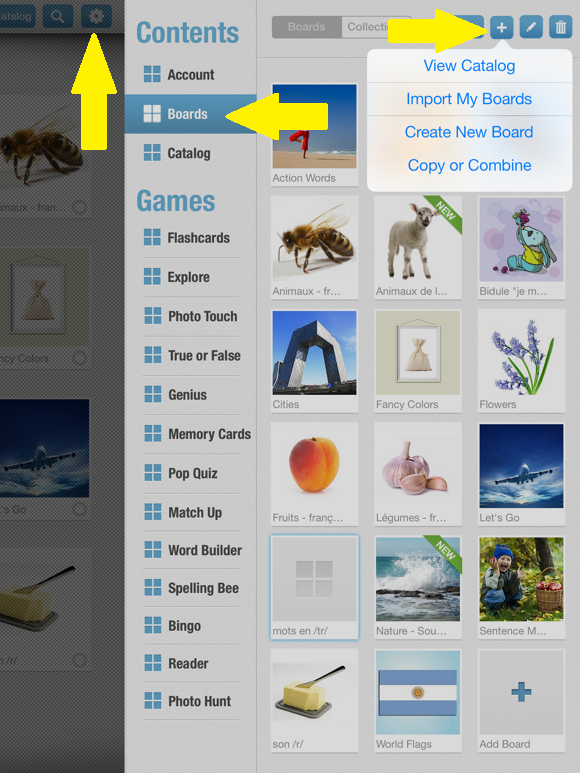
Pour créer un imagier il faut aller dans les réglages puis dans « Boards » et enfin appuyer sur le petit + en haut à droite et choisir « Create New Board ».
 Ensuite il suffit d’entrer le nom de l’imagier, de choisir éventuellement la ou les collections dans lesquelles on souhaite l’insérer, et de cliquer sur le gros + bleu pour ajouter la première image.
Ensuite il suffit d’entrer le nom de l’imagier, de choisir éventuellement la ou les collections dans lesquelles on souhaite l’insérer, et de cliquer sur le gros + bleu pour ajouter la première image.
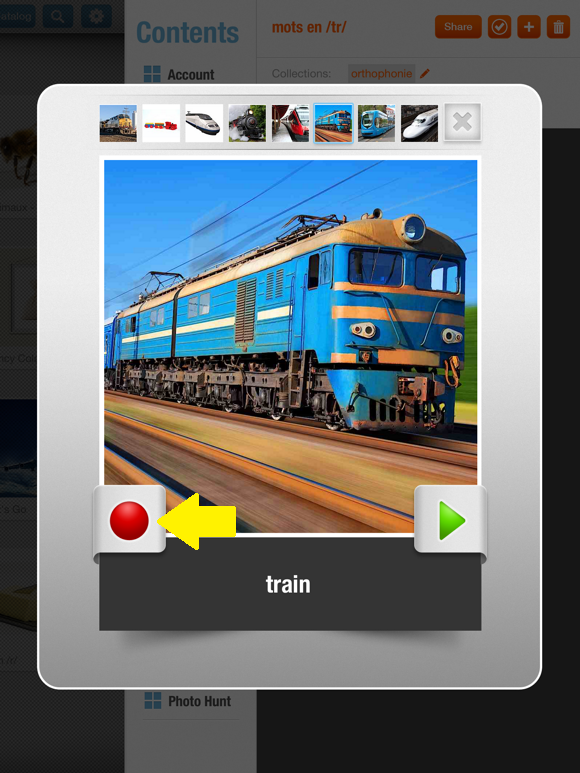
Ensuite je vous conseille de commencer par taper le mot de ce que vous recherchez comme image (en anglais si rien ne se passe en français). Appuyez sur le bouton « Terminé » et une liste de propositions d’images apparaitra en haut de l’écran. Choisissez celle que vous préférez. Si aucune image ne vous convient vous pouvez aussi cliquer sur la zone d’image et choisir une image dans l’album de votre iPad, prendre une photo en direct, ou récupérer une photo sur vos comptes Facebook, Flickr, Picasa ou Dropbox.
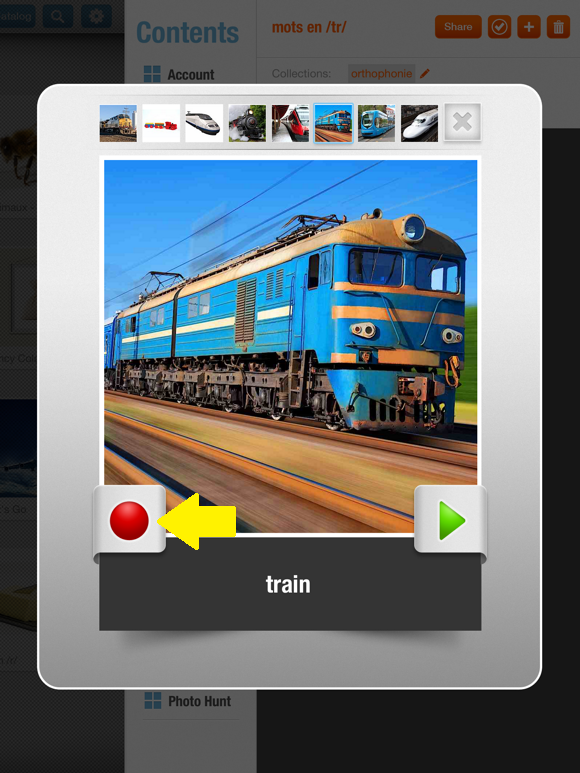
Enregistrez ensuite le son en cliquant sur le rond rouge (puis en appuyant sur le carré rouge pour arrêter l’enregistrement). Vous pouvez réécouter l’enregistrement en appuyant sur la flèche verte.
 Enfin si vous voulez changer le texte vous pouvez le faire à la fin mais au lieu de valider par « Terminé », sortez de la création. Pour sortir de la création de cette image, cliquez n’importe où sur le bord de l’écran (en dehors de votre zone de travail).
Enfin si vous voulez changer le texte vous pouvez le faire à la fin mais au lieu de valider par « Terminé », sortez de la création. Pour sortir de la création de cette image, cliquez n’importe où sur le bord de l’écran (en dehors de votre zone de travail).
Vous pouvez ensuite ajouter autant d’images que vous le souhaiter dans votre imagier en suivant la même procédure.
Jouer
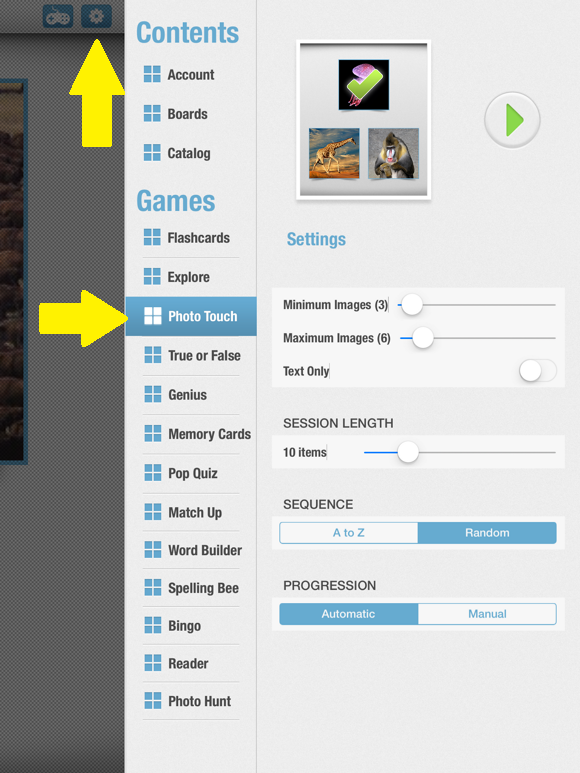
Pour jouer avec votre imagier il faut cliquer sur son dossier et choisir l’activité qui vous convient :
- Flashcards : c’est un imagier dans lequel vous pourrez voir les images ainsi que leurs mots et écouter les sons associés, image par image.
- Explore : cette activité propose une planche avec toutes les images de votre imagier. Vous pouvez sélectionner une image en particulier pour entendre le son et voir le mot associé.
- Photo touch : le son est joué et le patient doit sélectionner l’image correspondante.
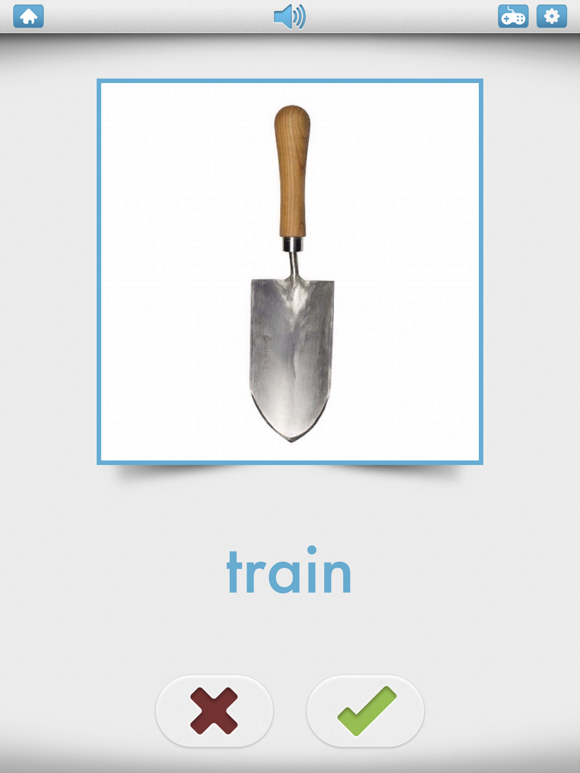
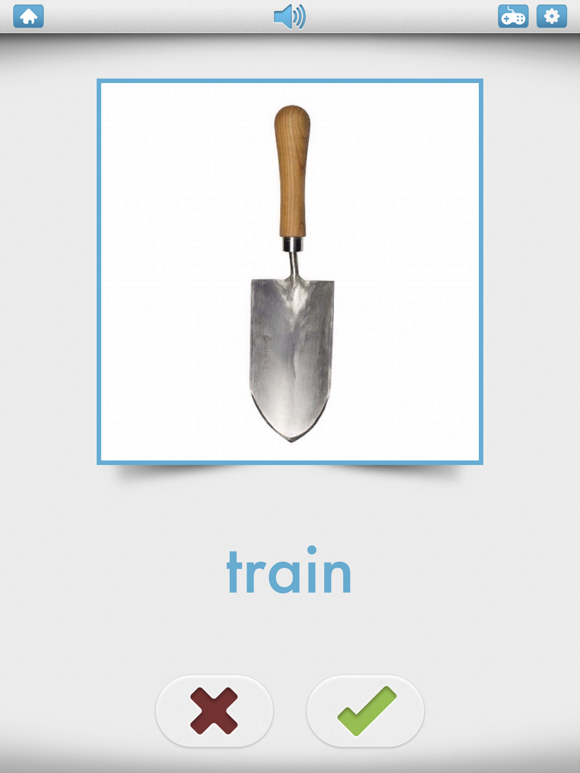
- True or false : une image est proposée et il faut dire si le son et le texte (qui se correspondent) vont bien avec cette image
 Memory : on peut sélectionner plusieurs joueurs pour jouer à ce mémory dans lequel on aura les images et leurs sons associés.
Memory : on peut sélectionner plusieurs joueurs pour jouer à ce mémory dans lequel on aura les images et leurs sons associés.
- Pop quizz : une image et le son correspondant sont proposés et il faut choisir le mot écrit qui convient parmi plusieurs propositions.
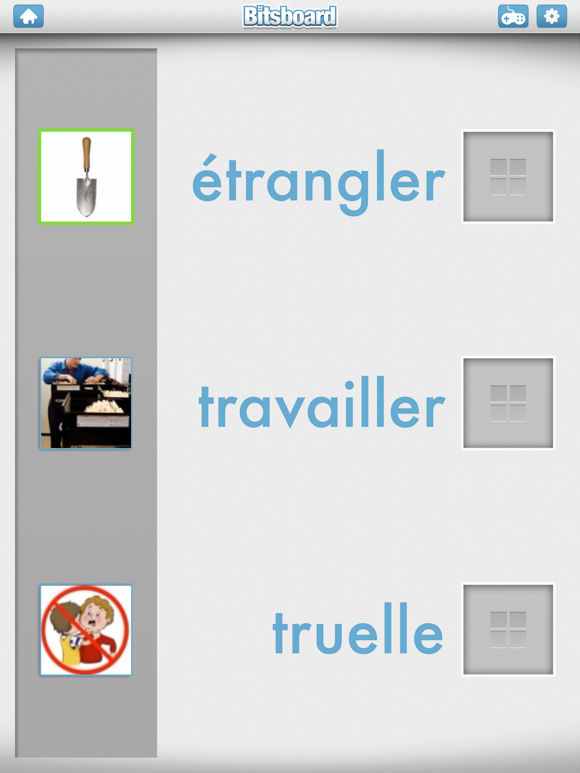
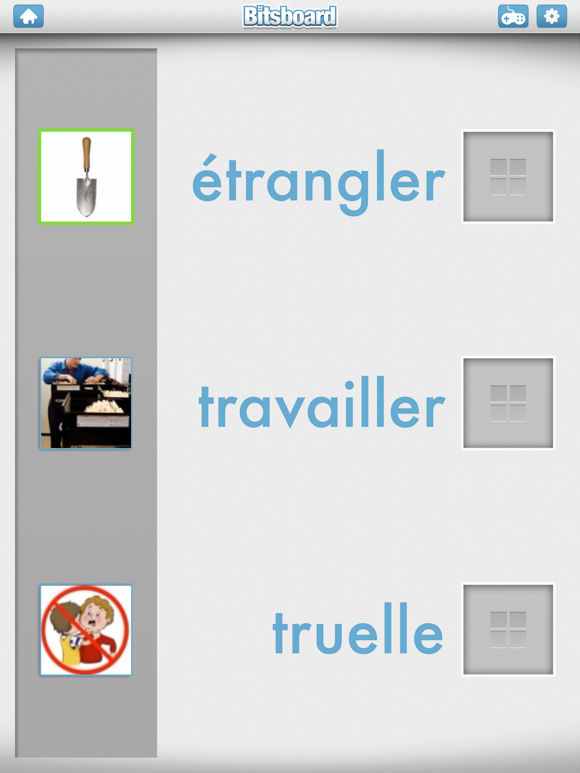
- Match up : plusieurs images et leurs sons se situent d’un côté de l’écran, et il faut les déplacer sur le mot écrit correspondant.
 Word builder : il faut remettre dans l’ordre les lettres correspondant à l’image affichée.
Word builder : il faut remettre dans l’ordre les lettres correspondant à l’image affichée.
- Spelling Bee : il faut écrire au clavier le mot correspondant à l’image affichée.
- Bingo : une planche d’images est proposée et chaque joueur doit à son tour sélectionner l’image dont il entend le son. S’il se trompe il doit continuer à chercher.
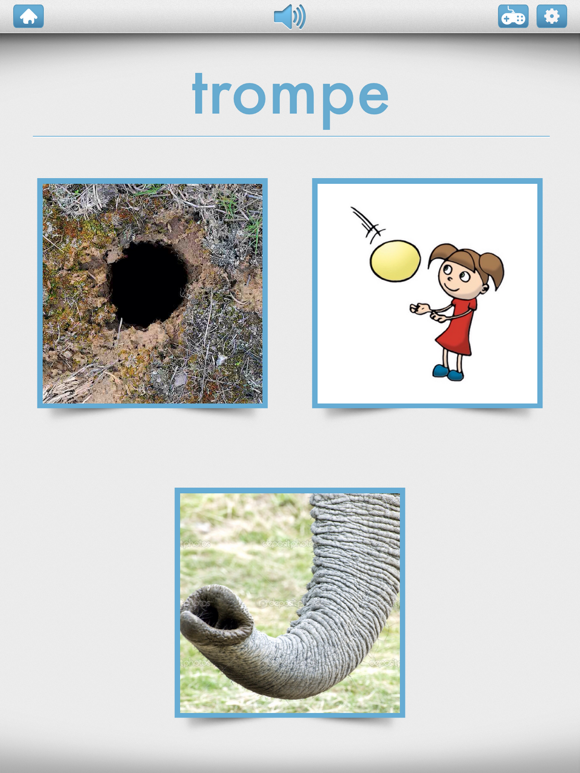
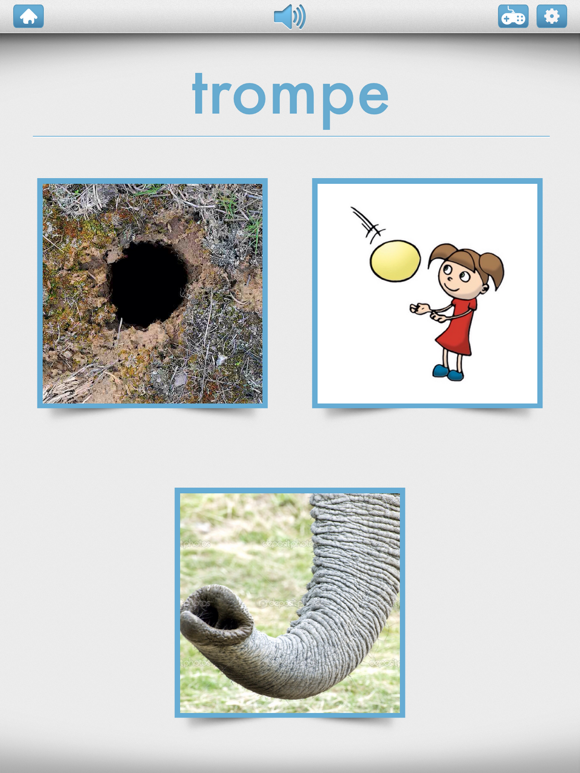
- Reader : un mot écrit est proposé et il faut choisir parmi plusieurs l’image correspondante. Le son n’est pas joué automatiquement mais est disponible à l’écoute si besoin.
 Photo hunt : une planche d’images est proposée et chaque joueur doit à son tour sélectionner l’image dont il entend le son. S’il se trompe c’est au tour du joueur suivant.
Photo hunt : une planche d’images est proposée et chaque joueur doit à son tour sélectionner l’image dont il entend le son. S’il se trompe c’est au tour du joueur suivant.
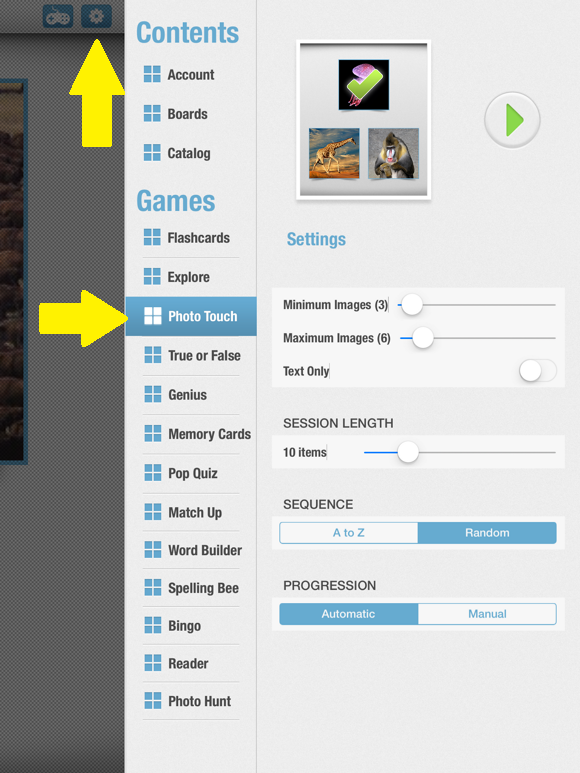
Pour chaque exercice il est possible de régler le niveau de difficulté et/ou certains paramètres en allant dans les réglages, et ceci pour chaque joueur de manière indépendante.
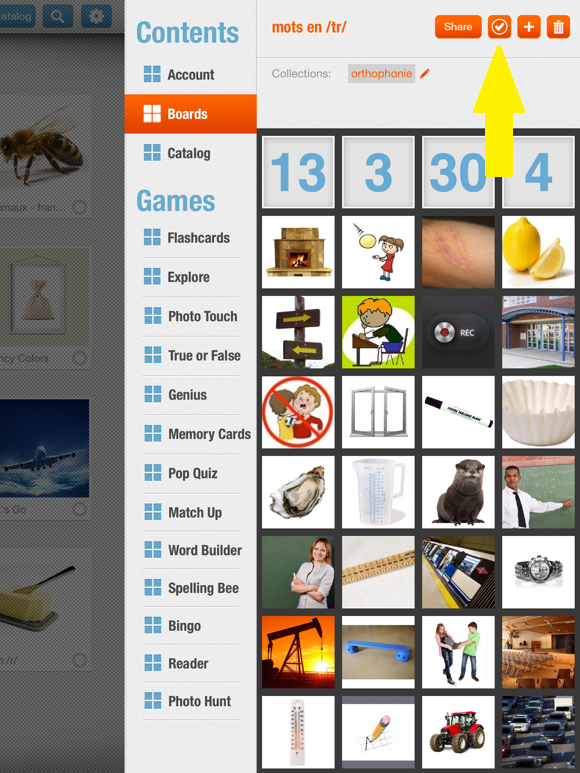
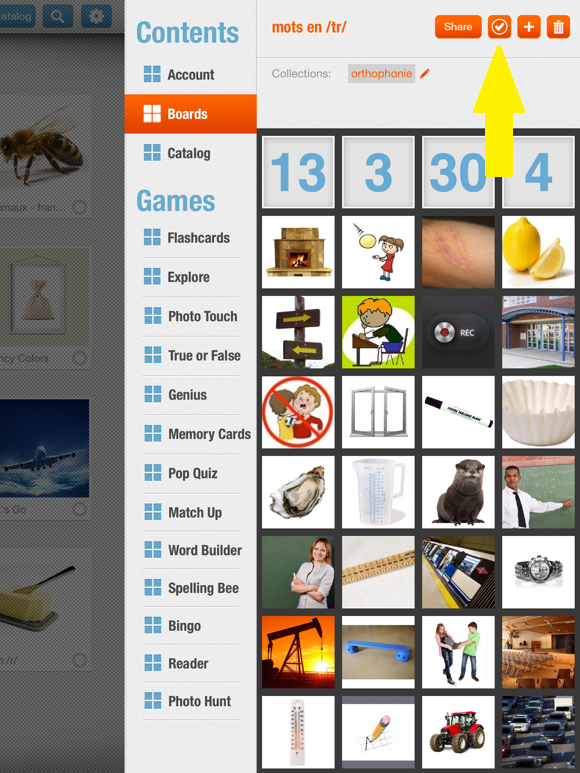
 Il est aussi possible pour chaque imagier de sélectionner seulement les items qui nous intéressent. Pour cela il faut aller dans les réglages, sélectionner « Boards », puis choisir l’imagier et appuyer sur la petite coche en haut à droite de l’écran. Sélectionnez ensuite les images voulues.
Il est aussi possible pour chaque imagier de sélectionner seulement les items qui nous intéressent. Pour cela il faut aller dans les réglages, sélectionner « Boards », puis choisir l’imagier et appuyer sur la petite coche en haut à droite de l’écran. Sélectionnez ensuite les images voulues.
 Avec la version « pro » de l’application, vous avez la possibilité de gérer plusieurs joueurs. Cela peut être intéressant pour personnaliser les réglages, comme dit auparavant mais aussi car l’application fait des statistiques sur les résultats à chaque jeu. A la fin d’un tour de « photo touch » par exemple vous pourrez savoir quelles images votre patient a mal désignées… et si vous lui avez associé un nom de joueur vous pourrez comparer ses résultats d’une fois sur l’autre !
Avec la version « pro » de l’application, vous avez la possibilité de gérer plusieurs joueurs. Cela peut être intéressant pour personnaliser les réglages, comme dit auparavant mais aussi car l’application fait des statistiques sur les résultats à chaque jeu. A la fin d’un tour de « photo touch » par exemple vous pourrez savoir quelles images votre patient a mal désignées… et si vous lui avez associé un nom de joueur vous pourrez comparer ses résultats d’une fois sur l’autre !
Partager des imagiers
Dans cette application il est assez facile de partager ses imagiers avec les autres utilisateurs.
Pour cela rendez-vous dans les réglages, puis dans « Boards » et choisissez l’imagier que vous souhaitez partager. Cliquer ensuite sur « share » (il faudra que vous ayez créé un compte joueur avec un nom d’utilisateur et un mot de passe pour que cela fonctionne).
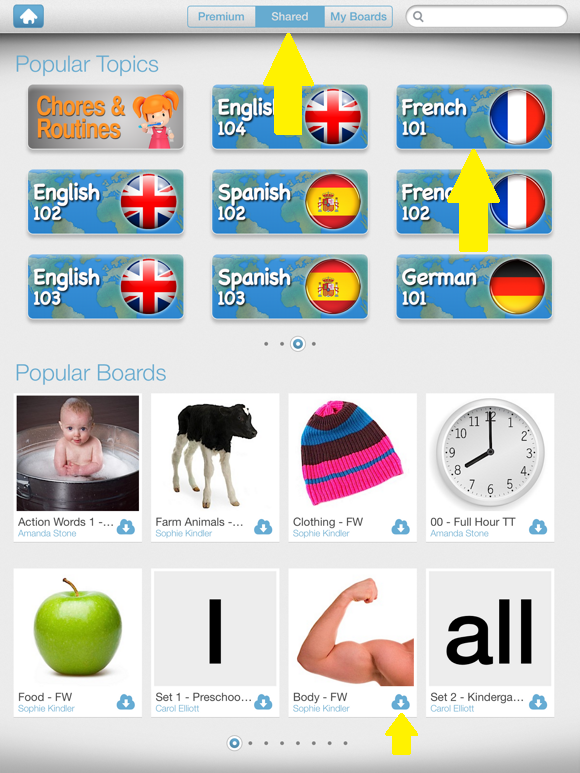
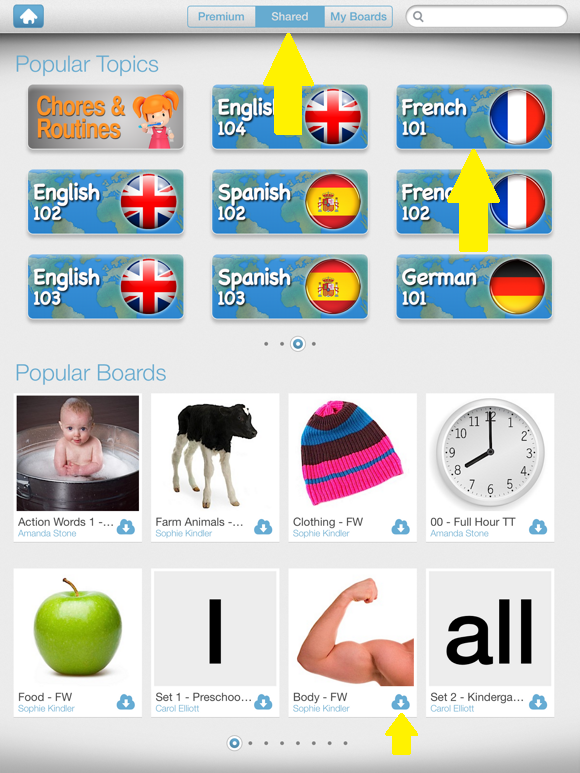
Il est tout aussi simple de trouver les imagiers partagés par les autres utilisateurs. Pour cela cliquez sur « Catalog ». Allez ensuite sur l’onglet « Shared » et vous allez trouver tout un tas d’imagiers en partage gratuitement. La plupart sont en anglais mais vous pourrez toujours modifier les sons et textes associés dans le menu d’édition ensuite. Pour les télécharger, appuyez sur le petit nuage avec une flèche.
Des imagiers en français sont disponibles aussi, dans Popular Topics il faut glisser vers la gauche pour dérouler toutes les pages. A ce jour 81 imagiers en tout sont proposés dans les sous-sections french 101 et french 102.

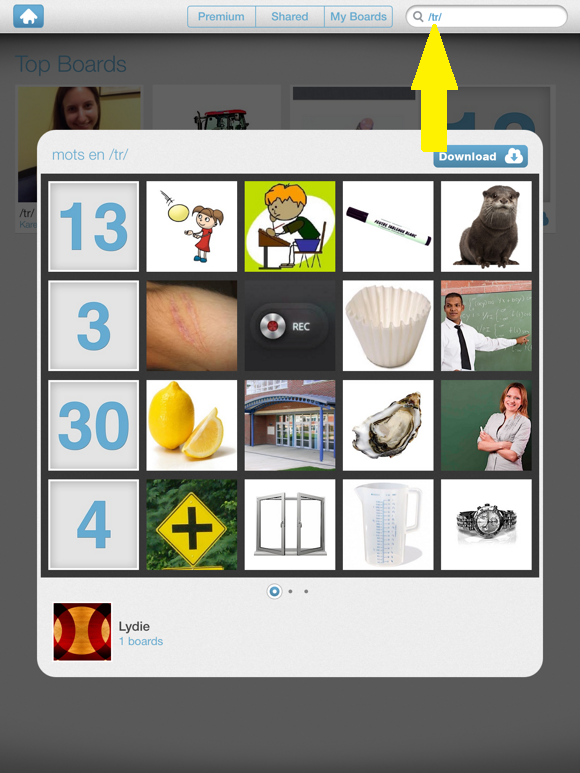
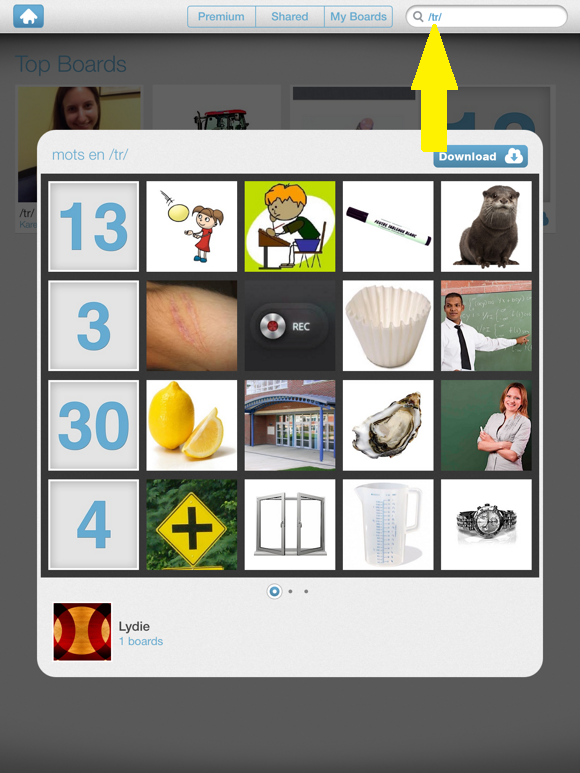
Enfin vous pouvez faire une recherche pour un mot/un thème particulier. Par exemple si vous cherchez /tr/ vous trouverez l’imagier des mots en /tr/ que j’ai partagé avec vous (merci à Coralie, ma stagiaire, qui m’a aidée dans ce travail).
 Je vous encourage d’ailleurs à noter dans les commentaires de ce billet votre nom d’utilisateur dans l’application, de cette manière nous pourrons nous partager très facilement des imagiers ! Le mien est tout simplement « Lydie ».
Je vous encourage d’ailleurs à noter dans les commentaires de ce billet votre nom d’utilisateur dans l’application, de cette manière nous pourrons nous partager très facilement des imagiers ! Le mien est tout simplement « Lydie ».
Des usages en orthophonie ?
Pfiou, je ne vais sûrement pas pouvoir tous les nommer mais dans des usages relativement élaborées j’ai pensé à l’utiliser comme :
- un loto sonore en enregistrant des bruits comme sons associés aux images (certains imagiers le proposant déjà sont à disposition dans le catalogue),
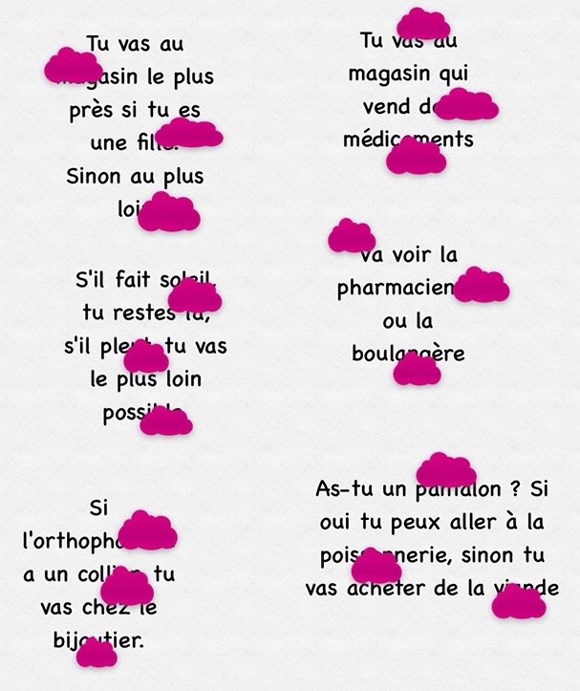
- un support de compréhension syntaxique à l’oral en enregistrant des phrases complètes comme sons associés aux images,
- un support pour de la discrimination auditive : en mettant la lettre correspondant au son dans le texte, et en choisissant l’activité « True or False » avec comme réglage « Audio Matches Image ». [Voir ma planche partagée « discrimination auditive f/v » pour un exemple. Je rajouterai des items à l’occasion]
- un support de compréhension de lecture en mettant des phrases complètes dans le texte au lieu d’un seul mot,
- d’autres idées ? Partagez-les dans les commentaires !
Et sur Android ?
Pour l’instant cette application n’est pas disponible sur Android mais si vous connaissez une application similaire n’hésitez pas non plus à le dire dans les commentaires.
[Edit du 14 avril 2014] La nouvelle version de Bitsboard Pro ajoute de nouvelles fonctionnalités comme la possibilité de choisir quels imagiers proposer à quel utilisateur, quels jeux laisser en accès à quel utilisateur. il est également possible de synchroniser ses tableaux avec son compte Dropbox, ce que je conseille vivement afin de conserver une sauvegarde des imagiers que vous avez créés. Avant de faire une mise à jour vers une nouvelle version de Bitsboard il est important de faire une sauvegarde de vos tableaux personnalisés via Dropbox pour éviter de tout perdre !!
Pour plus d’informations (en anglais) rendez-vous sur le tutoriel de l’éditeur : http://bitsboard.com/getting-started
J’aime ça :
J’aime chargement…
 De plus, il existe une très grande communauté de partage autour du logiciel (avec en particulier un groupe Facebook hyperactif) et toutes les créations étant partagées au format du logiciel, elles sont très facilement récupérables… et modifiables.
De plus, il existe une très grande communauté de partage autour du logiciel (avec en particulier un groupe Facebook hyperactif) et toutes les créations étant partagées au format du logiciel, elles sont très facilement récupérables… et modifiables.