L’Escapadou, éditeur de l’application « La Magie des Mots » dont je faisais la critique un peu plus bas, a décidé d’offrir 10 codes de téléchargement pour son application iPhone/iPad aux lecteurs d’Ortho & Co (valeur 3,59€ pour chaque code).

Comment participer au concours ?
Les 10 codes seront attribués par tirage au sort parmi les personnes ayant posté un ou plusieurs « commentaires pertinents » sur n’importe quel billet de ce blog, entre aujourd’hui (jeudi 10 janvier 2013) et jeudi 17 janvier 2013 à minuit.
Plus vous posterez de commentaires et plus vous aurez de chance de gagner (1 seul code par participant).
Les gagnants seront contactés par email dans la journée de vendredi 18 janvier et recevront leur code de téléchargement. Attention à bien renseigner une adresse valide dans le formulaire de commentaire.
Ne paniquez pas si votre commentaire n’apparait pas tout de suite, il se peut qu’il soit en attente d’une validation manuelle de ma part (et comme j’ai aussi des patients toute la journée cela peut prendre plusieurs heures avant que je ne puisse le faire…)
Qu’est-ce qu’un commentaire pertinent ?
Ce que j’appelle un commentaire pertinent est un commentaire qui apporte de la valeur ajoutée à ce blog. Des exemples :
- répondre aux questions que je pose à la fin de mes billets,
- donner son avis sur une application, un logiciel ou un site décrit dans un billet (points positifs, négatifs, autres utilisations possibles en orthophonie…),
- proposer le nom d’une application que vous utilisez en séance,
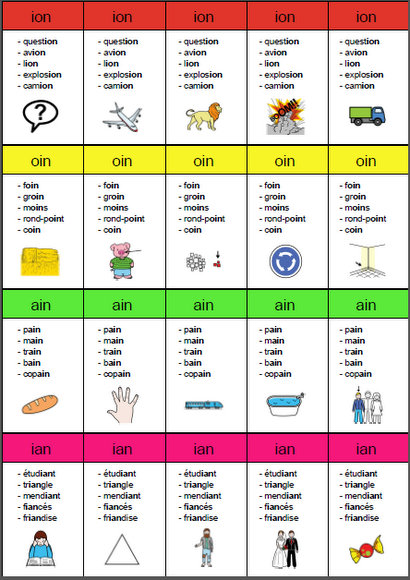
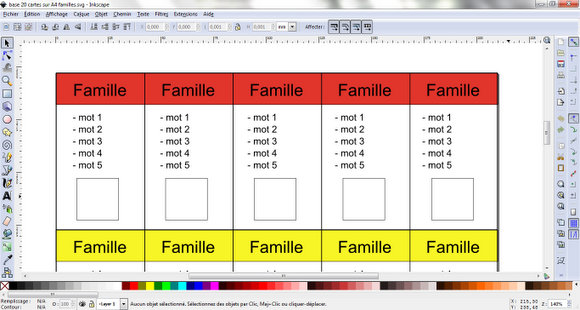
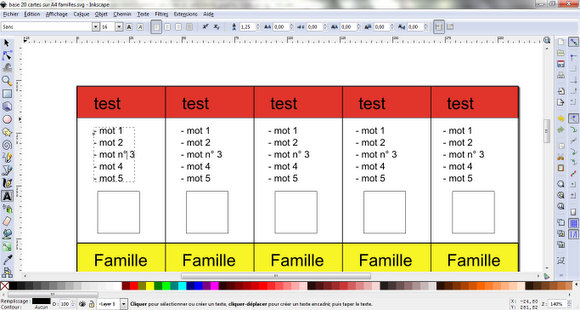
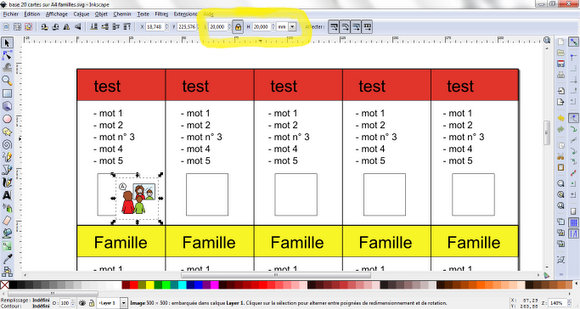
- partager du matériel créé à partir des trames ou des tutoriels que j’ai proposés…
Cette liste n’est bien entendue pas exhaustive, si vous avez d’autres idées de contenus pertinents n’hésitez pas. Par contre, les commentaires comme « trop bien, je participe au concours » ne sont pas considérés comme pertinents et ne seront pas pris en compte dans le tirage au sort.
Et pour remercier L’Escapadou de ce beau cadeau, vous pouvez en profiter pour les suivre sur Twitter, ou aimer leur page Facebook, cela ne vous donnera pas de chance supplémentaire de gagner mais sera grandement apprécié 🙂